ERPNext Features Item Code: Feature-FrappeUtils
Utilities to enhance the UI of frappe and ERPNext
- Screenshot Report using server-side rendering and integrated with Notifications
- Dashboard print using client-side rendering
- HTML Marketing Template Builder - drag and drop components to create email and web templates
- Relations view - showing all related documents in one place (coming soon)
Monthly license subscription billed yearly that entitles the licensee to all bug fixes, upgrades and added features
Marketing Template

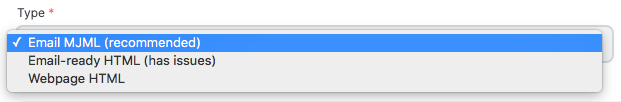
An important thing to decide when creating a new Marketing Template is: what type of template am I trying to create? The options you have are:
- An Email Template - There is a very restricted set of HTML that will work in most email clients; this is largely based around HTML tables with inline styling. Don't worry if that means nothing to you, this is all hidden away. Our plugin gives you two options:
- MJML - this is the safest and best performing email template as the MJML technology is mature and has been specifically developed to create responsive email templates. This is the best option if you're creating emails. Here are some examples that you can use as inspiration: mjml.io
- Email HTML - this is another option, if perhaps you already have a table-based email template that you want to copy in and edit using the graphical interface. This won't work as well in email clients as an MJML-based template though.
- A Webpage template - If your page is going to be viewed through a normal browser, you can use the full set of HTML with this option.
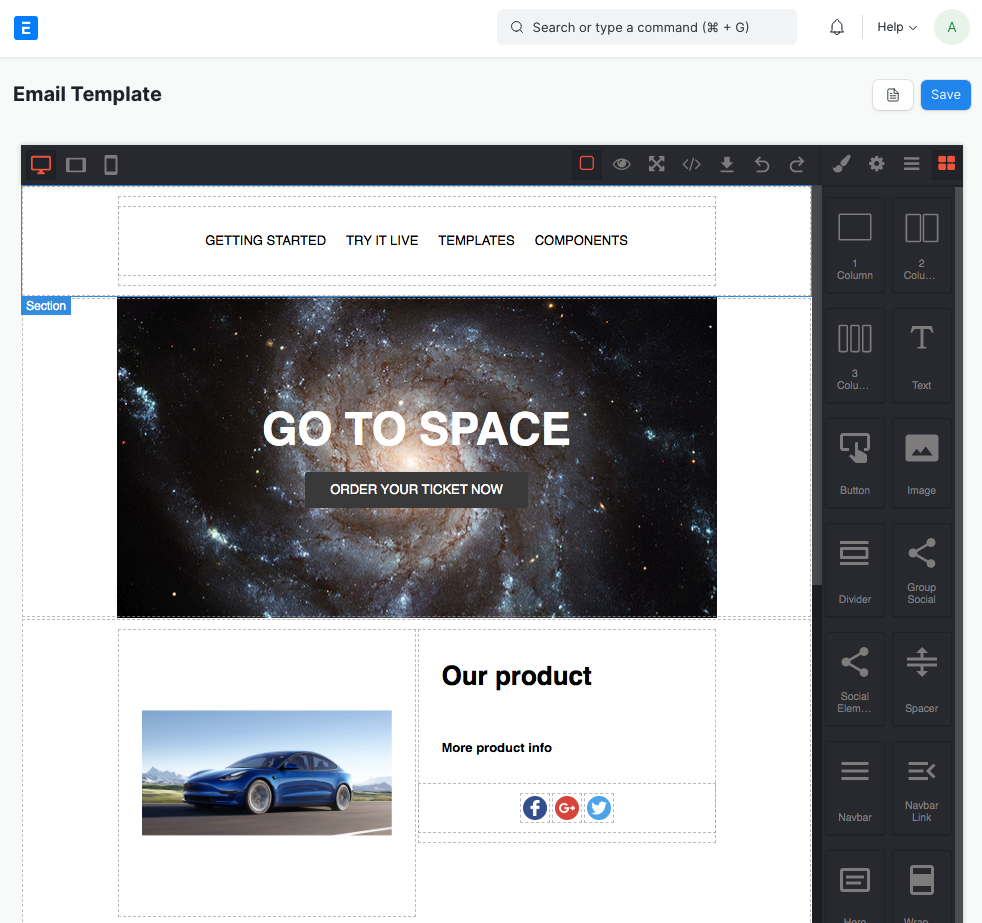
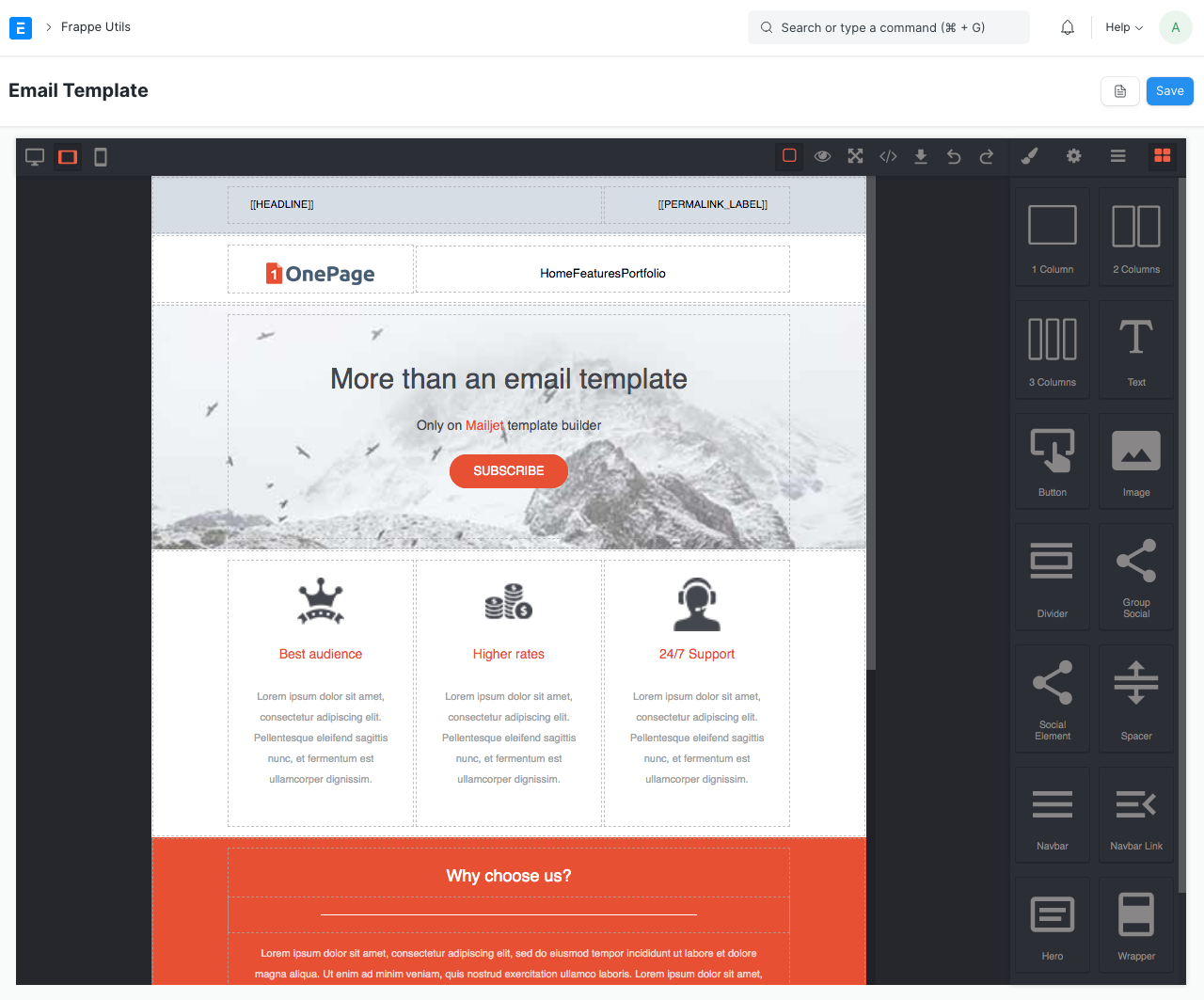
Below is an example MJML Email Template. You can get to this HTML builder UI using the Build button on the Marketing Template.

Exporting
You can export your completed HTML into the documents below. Also, the Build button will be available on those pages to directly edit the HTML.
A word of warning: only the Marketing Template can edit and save your original MJML, so it will probably be better to edit your template there and re-export, rather than use the other Email editor to modify the HTML.

Screenshot Report
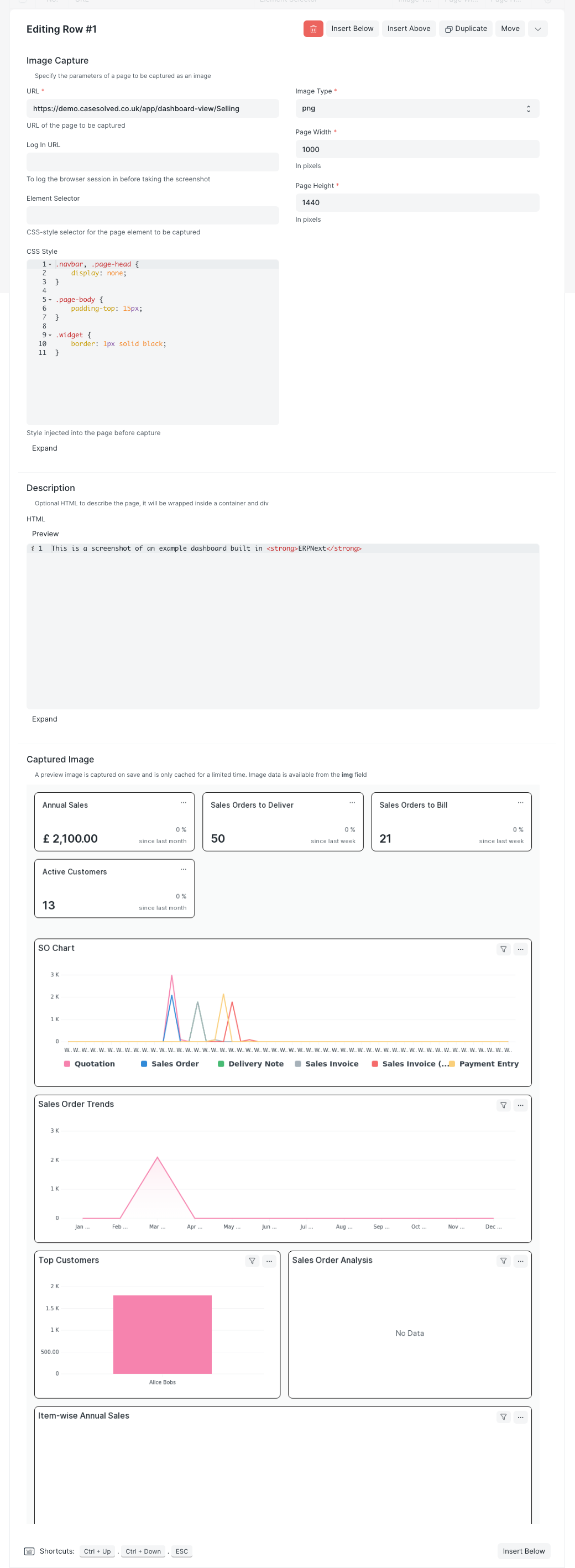
The Screenshot Report allows you to screengrab any page offline and include it in a scheduled notification.
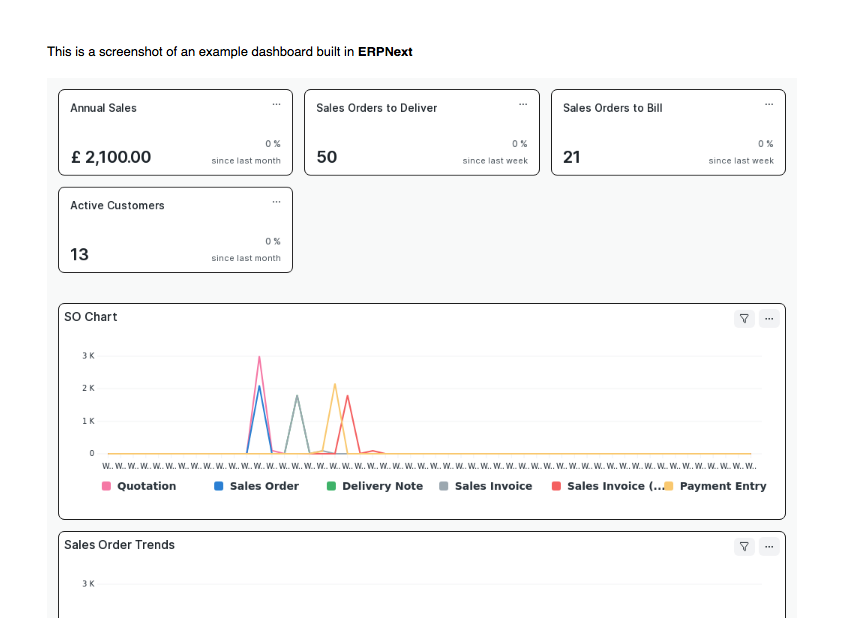
The page below shows an example.
Element Selector and CSS Style can be used to modify the page before it is captured. This is useful if you only want part of the page, need to hide a pop-up, or need to modify the style for the report.
Imagine the page Width and Height as the size of the browser into which the page is loaded. Hence you can mimic any screen size you choose. The default sizes fit nicely onto an A4 page.
One thing to note is that the screenshots are only temporarily saved in the cache for an hour, and not as a file. They can be viewed in the Captured Image section. They will be saved only if sent in an email.
Screenshots will be grabbed each time you save the document. The status will change to In Progress, and a moment or two later when all images have been grabbed, the status will change to Rendered.
You don't need to use the images in a Notification. You can also define your own Print Format, and print or email it like any other document.